#Development #Proposals
How do we evolve CSS logical shorthands? · There are options, but one major roadblock https://ilo.im/1630tm
_____
#CSS #Shorthand #LogicalProperties #Specification #CSSWG #W3C #WebDev #Frontend

#Development #Proposals
How do we evolve CSS logical shorthands? · There are options, but one major roadblock https://ilo.im/1630tm
_____
#CSS #Shorthand #LogicalProperties #Specification #CSSWG #W3C #WebDev #Frontend

OK, #CSSWG folks, whose brilliant idea was it to make auto-generated heading IDs for anchor links in the CSS spec end with ① or ② or ⑤ characters (for the 1st, 2nd, or 5th heading in a section without an otherwise specified ID).
Looks very cute in a URL bar, but gets copy & pasted as URL encoded character barf. And then there's the likely screen-reader mangling of special characters.
This had better be for Editor's drafts only & prompt a warning to add custom IDs before publication.
Hey #CSS friends. Do we expect View Transitions to bork `background-filter` rules? Pending issue? Known workaround?
Asking for a friend.
Downside: missed plane BOS->SFO because wheelchair arrived too late.
Upside:
https://www.chase.com/travel/guide/experiences/boston-sapphire-lounge
(will still make first day of #csswg meeting tomorrow)
“Three straw polls is a bad measure of time”
– @famulimas at today’s #CSSWG meeting.
Does your app have excellent `:focus-visible` states?
Are they the sort of fancy something or other that extends beyond the padding-box of the currently focused element? Read: outline with outline-offset or similar.
Do you notice how those element within a CSS clipping element get...clipped?
What do you do in the face of this reality?
Should we be able to promote elements to the top layer (https://developer.mozilla.org/en-US/docs/Glossary/Top_layer) via CSS to mitigate this sort of thing?
#Development #Debates
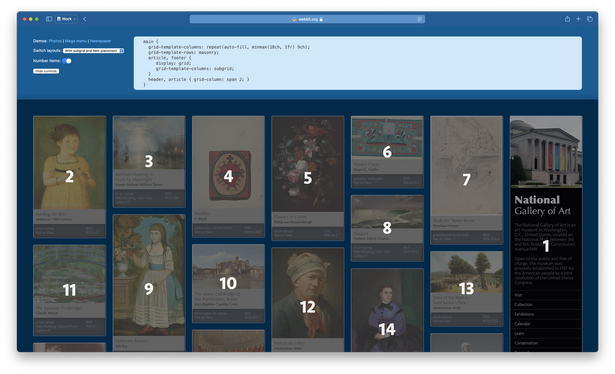
Should masonry be part of CSS grid? · Exploring two CSS syntaxes for waterfall layouts https://ilo.im/160my8
______
#Layout #Masonry #UseCase #CssGrid #CSS #CSSWG #Specification #WebDesign #WebDev #Frontend
So, it looks like `:host:has()` will be landing in Chrome 131 stable!
https://codepen.io/Westbrook/pen/WNVJjJP
See "This is styled text!" in green.
When can we get `:has-slotted` landed? It's behind a flag in Canary, and it works great!
See "This is extra special styled text!" in green and bold!
Does anyone know if there's active spec work going into a `matchMedia()` (https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia) equivalent object for Container Style Queries (https://caniuse.com/css-container-queries-style)?
I'm thinking about when Content-Aware Components will be able to pass their knowledge about state down to child elements with CSS Custom Properties and have the JS be reactive to that data in cases where the actual DOM should change based on that state.
Hey #CSS people, or #CssWg people --
I know there's discussion about light-dark() eventually being able to do more than just colours. And that in another part of CSS, maybe container queries could include state (like is sticky thing stuck) - mostly I'm like Oooh, could it also get color-scheme state?
Where would I best look up discussions or articles about such things?
Thank yoouuu
@csilverman Open #CSSWG issue on Criteria for generic font families. Alan Stearns wrote:
"I do think there is consensus that the criteria should be strict enough to exclude at least fantasy if we were able to re-evaluate current generic font families."
https://github.com/w3c/csswg-drafts/issues/4910#issuecomment-607931058
Hey! CSS developers! I want to hear from you.
I'm improving the way line clamping works in Chrome and in the specs. The existing -webkit-line-clamp property is a mess, because it will only do something if you have other properties (which are legacy versions of flexbox properties), and we can't fix that because of web compat. But we can add a new line-clamp property without those issues!
But right now I'm dealing with what should happen if you have both properties set on the same element:
display: block;
line-clamp: 3;
-webkit-line-clamp: 4;
(Note that if we remove line-clamp: 3, this wouldn't clamp, because display: block prevents -webkit-line-clamp from working.)
So what do you think should happen?
#Development #Debates
Help us choose the final CSS Masonry syntax · Get the latest updates and share your feedback https://ilo.im/160id2
______
#Layout #Masonry #CSSWG #Specification #WebDesign #WebDev #Frontend #CSS #CssGrid #CssFlexbox

@AmeliaBR @pepelsbey @matuzo The #CSSWG (not me, personally) did intend that, yes. Interpolation in gamma-encoded rgb spaces is not perceptually uniform, and the over-dark midpoint is rarely desirable. Often, extra stops are inserted to partly compensate.
We have done this before (substituting an overall better behavior), for example, underlining that doesn't obliterate descenders.
I love it when a plan comes together!!
`:host:has(...) {}` is now shipping in Chromium!
Could/would/should an element with `scroll-snap-align: center;` but a number of `display: contents;` between it and the scrolling element participate in scroll snapping and ScrollSnap events?
This seems reasonable, right #CSSWG ?
```css
custom-element::part(interactive-part) {
&:hover {
/* Please sir, can I have some styles? */
}
}
```
Feels like this was maybe an accidental side effect of specifically preventing things like:
```css
div:after {
&:hover {
/* Nothing to style here... */
}
}
```
Glad to see Tab looking for a second pass on this conversation before fully closing!