Recent searches
Search options
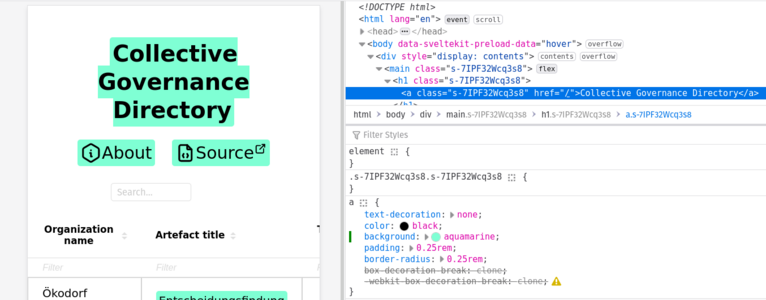
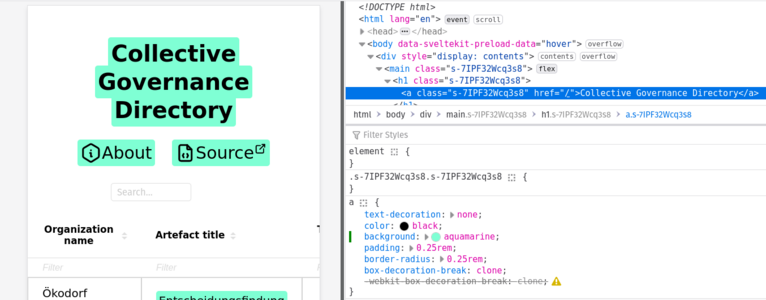
TIL `box-decoration-break`
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 )
@douginamug That’s handy!
@douginamug thanks for sharing that, I immediately added it to our website where our fancy shadow-enhanced focus styles looked broken on links spanning multiple lines. You've got my upvote!